반응형
VSCode에서 리액트로 개발을 하게 되면 JSX 문법을 사용할 때 다음과 같이 자동완성이 되지 않는 문제가 있다.

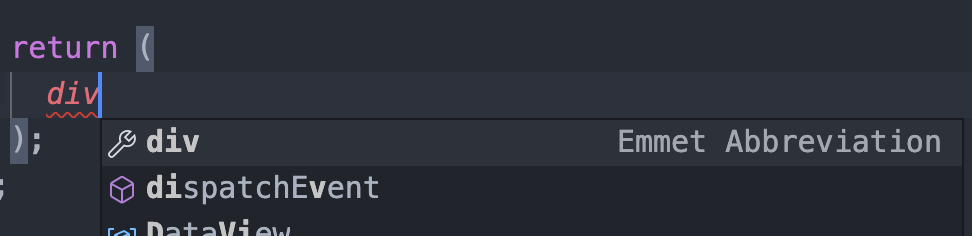
예를 들어 div 태그를 만들어 주려면 일일이 <div></div>를 작성해주어야 했다.
Vue.js를 사용했을 때는 HTML 태그 자동 완성 기능이 잘 됐었는데...
이거 생산성이 너무 떨어지는데...?
그래서 혹시나 하고 방법이 없을까 싶어 구글링을 해보았는데, 역시나 방법은 있었다.
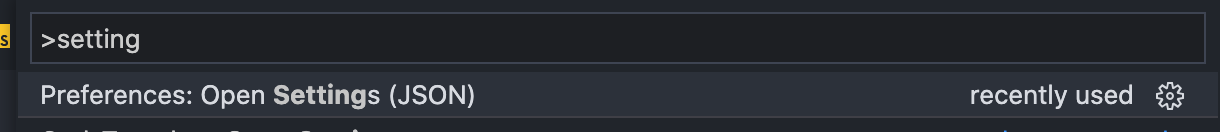
F1 을 눌러 setting 을 입력하고 Open Settings (JSON) 에 들어간 후

아래 내용을 추가해주면 된다.
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
그럼 HTML 태그를 사용할 수 있게 된다!

참고
반응형
댓글